GIMP
News
Docs
Tutorials
More
Text and images Copyright (C) 2002 Eric R. Jeschke and may not be used without permission of the author.


In this tutorial I’ll show you how to sepia tone a color or black and white image. This technique is modeled on the traditional darkroom method of sepia toning in that the sepia color is applied “unevenly” to areas of different tonality. It works much better than most of the simple methods I’ve seen for image editors and provides great control! The basic technique is to create a “Sepia Mask” that will apply a sepia color layer according to a layer mask that is based on the tonality of the image. Giving credit where credit is due: I did not come up with this method. I adapted it for GIMP from a Photoshop tutorial on the RetouchPRO web site.

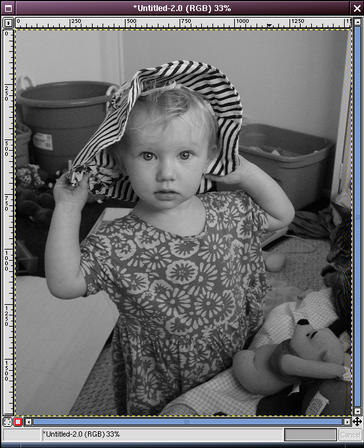
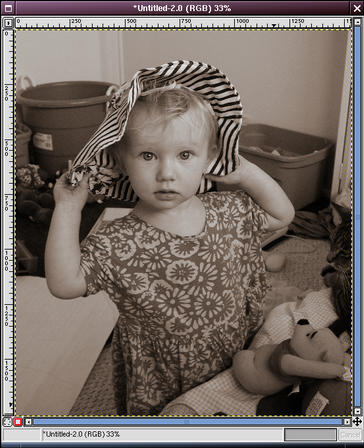
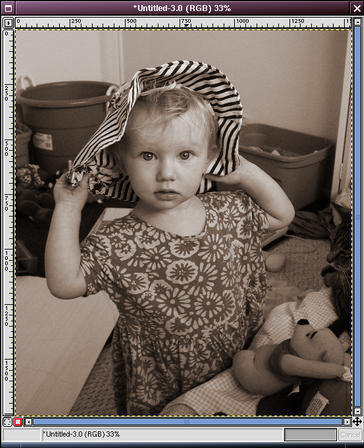
Here is the original image, loaded into GIMP. It has a bit of an old-time look, so I thought it might work well as a sepia-toned image.


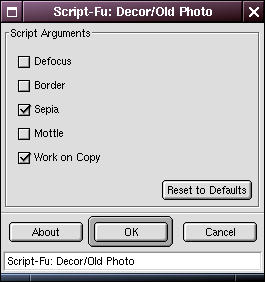
You can compare the result we will get below to GIMP’s built-in Script-Fu for sepia toning (

Duplicate the original image (
Using whatever technique you like best, convert the duplicate to B&W. I recommend the channel mixer for best results, but you can also convert to grayscale (
Whatever technique you use, convert the B&W image back into RGB mode when you’re done (


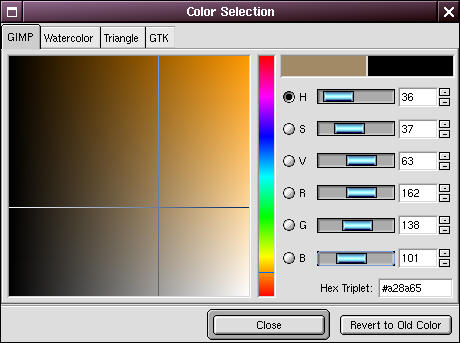
Double-click on the foreground color swatch to bring up the Color Selection dialog. Dial in the color RED=162, GREEN=138 and BLUE=101 (you can experiment with this color too; this is a good starting point though.)



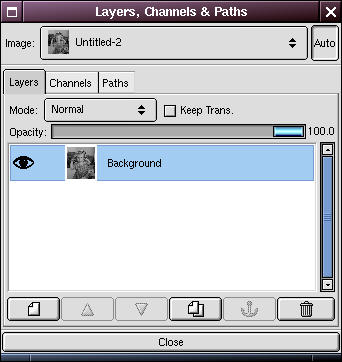
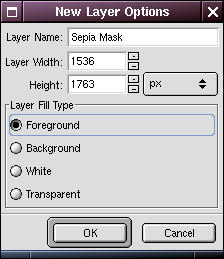
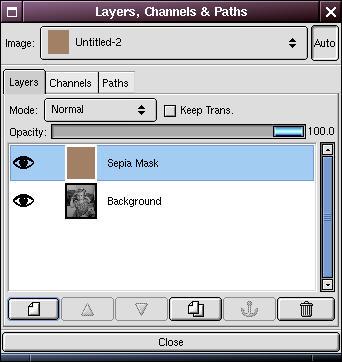
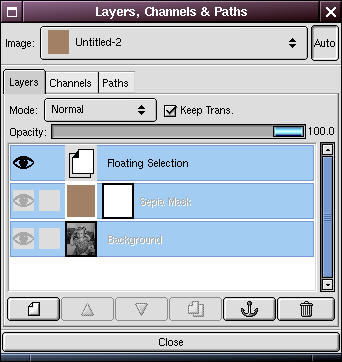
Bring up the Layers dialog (Ctrl+L) and click on the button for a new layer. Give it the name “Sepia Mask” and choose the option to fill it with the foreground color. Click OK. You should see nothing but the color now in the image window, since it obscures the image in the layer below. We are going to selectively apply this color to the image.


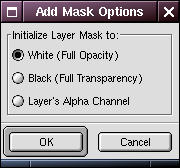
Right-click on the Sepia Mask layer and select Add Layer Mask. In the Add Mask Options dialog, choose White (Full Opacity).


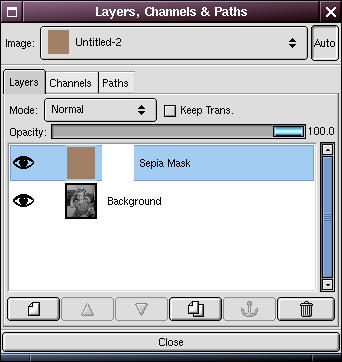
In the Layers dialog, click on (select) the Background layer. Go up to the image window, select all and copy (Ctrl+A then Ctrl+C). In the Layers dialog, click on the layer mask icon in the Sepia Mask layer (the little white square). Then go back up to the image window and paste (Ctrl+V)


In the Layers dialog, click the Anchor button to anchor the pasted image into the layer mask.
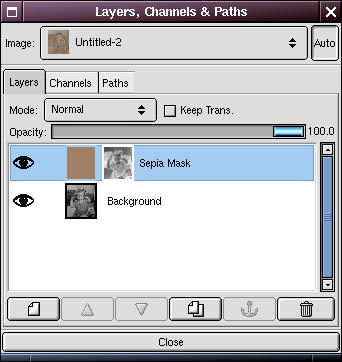
In the image window, invert the color (


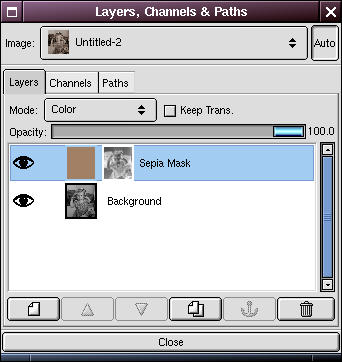
In the Layers dialog, change the Mode (blending mode) of the layer to “Color”. This applies the color from the Sepia Mask layer according to the layer mask to the image. You now have your base result. It might be a good idea to save this under a new name at this point.


Once you’ve got the base image, you can duplicate it (Ctrl+D), flatten the duplicate (
You can always compare the result to the base image. If you want to start over, just duplicate the base image again and off you go.
Hint: if GIMP had adjustment layers, like Photoshop, we’d just create one of those to experiment with further adjustments. Since GIMP does not have those, we have to flatten the image to apply some of the standard controls and filters. Ergo, work on a duplicate or save the base image..
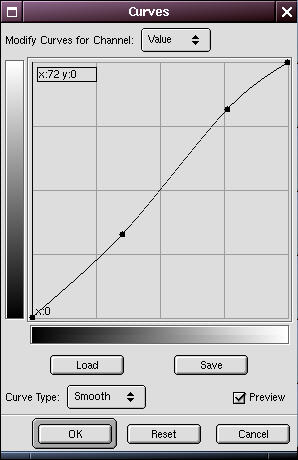
Here I decided that the image was a little flat and so I punched up the contrast using curves.


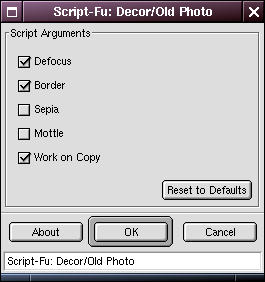
As a final touch, I ran the “Old Photo” Script-Fu without the “sepia” and “mottle” options. Here is the final image.


The one on the left was from a grayscale conversion (
The original tutorial used to appear on gimpguru.