GIMP
News
Docs
Tutorials
More
Text and images Copyright (C) 2002 Jens Lautenbacher and may not be used without permission of the author.
On this page, the first section of our ever growing (?) collection of tutorials, I will demonstrate the basic operation you will need to perform over and over again in your life as a computer artist: Generate isolated parts of a picture and combine them with a random background. What we want to achieve in this example is to generate a 3-dimensional text logo flying (and movable) over the background (a simple uni-color layer in our case, but you will easily see that you could use any other (stack of) layers/images instead. Start with a plain white picture, black as the foreground color and open the layer dialog!

Use the text tool to add some text. You will get a new text layer which you can also see if you look at the layers dialog. You can use the move tool to move the text where you like to have it. Then merge it with the white layer below by choosing Merge Down from the Layer menu. You should now have one layer with black text on white background. Using


First of all: Blur the image a bit using


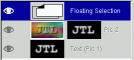
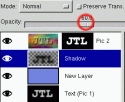
It’s getting funny now: Use the bumpmap plugin with the blurred text layer as a bumpmap on the plasma layer. You can play with the other parameters, but they have sensible defaults. You’ll get an image like the one above. Now (still on the plasma layer) choose Add layer mask from the layer dialog menu. Choose the mask to be white. Nothing will change on the image for now, but the layer dialog will look like this:

You can toggle whether a layers mask or the actual picture is active by clicking on their previews in the layers dialog.

Now activate the text layer again. (you don’t have to make the layers on top invisible to work on this layer. It’s enough that you activate it in the layers dialog.) Now do

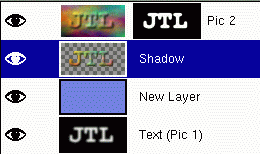
Use the layer dialog menu to Anchor Layer, which will anchor the floating selection into the previous activated layer (which is the mask of the plasma layer in our case). This will leave you with the following scenario:


Now add a new layer and fill it with some color (e.g. with the help of the bucket fill tool) and use Raise Layer or Lower Layer from the layer dialog menu to achieve something like this:

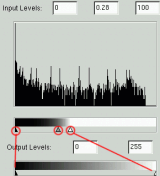
Now you’ll see that the image of the logo isn’t very sharp. We’ll change this now. Make sure you have selected the plasma layer’s mask and open

What we do here is making the border of the mask sharper, and by that means, sharpening the whole picture (the area which is neither 100% opaque nor transparent will become smaller). But we can easily avoid the picture getting pixel-steps by leaving still a smooth transition between opaque and transparent parts of the layer. (If you didn’t realize it by now - I bet you did - the layer mask works in such a way that all black parts of the mask will become transparent parts of the layer and all white parts will stay opaque (with smooth transitions realized by values of grey).

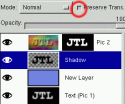
Using the layer menu you will have noticed the entry Duplicate Layer. Use this now. Then use Apply Layer Mask and Lower Layer which should leave you with something like this:

Make sure you check the Keep Transparency option (the little box next to the layer mode) and then fill that duplicated layer with black. You can paint over the text with a paint tool or simply drag a black color from the color selector and drop it over the image. You do not have to be careful: the Keep Transparency button will let you paint only on opaque parts of the image. This will give you:

Now make sure you uncheck the button again and move the layer some pixels to the right and downwards. You can move it with the Move tool while pressing Shift so that it moves the current layer instead of picking a new one. (Alternatively, can use

That’s it! Now have a lot of fun making flying logos!
An updated version of this tutorial can be found here: Simple Floating Logo
The original tutorial can be found here.